
Tutorials vs. Reality
Since I spent a good portion of last week playing with CSS; changing my chat from different shades of blue, and moving the chatbox pixel-by-pixel to the perfect spot (side-note: the perfect spot for my chat was the centre of the page), I felt that this week ought to be dedicated to JavaScript and the functionality of my chat.
I spent the early part of the week doing tutorials with CodeSchool
But the thing about tutorials is that they tailor the questions to what they just taught you. So you would work on a specific problem or question show you something like this:

And say, this is a cat! Now, do you know what this is?

And I think, I know what that is! That is a cat beating me at scrabble! So I type: "That's a cat!" And they congratulate me for my intellect and skills! And I feel wonderful and happy and believe that I am ready to conquer any JavaScript problem!
So for this week we were to make our chat live though socket.io. I followed a tutorial that was very straight forward and easy to follow, so I was able to get the chat up and running on Tuesday night and wanted to dedicate the next 3 days to practicing what I learned with JavaScript. I wrote a series of goals that I thought, now that I was a JavaScript "legend" would be doable. Of course challenging but managable. So my goals were:
-
1. Prompt the user for a name.
2. Send the name with each new message.
3. Scroll when new messages came
4. Add a time stamp beside the name.
5. Have one colour for outgoing and another colour for incoming messages.
6. Have a "ding" notification sound when a new message arrives.
While I new this was ambitious, I thought 3 days to complete six tasks should be doable. Well, it wasn't. I managed to complete half of the tasks on the list, and it was very emotional.
Going back to my cat example, I felt that trying to code for myself would be like: now that you know what a cat is tell me what this is:

Which would take some time to find out if you don't know animals and you are just learning about them, but it's the same family and you are still identifying from a picture so with some research and imagination you would figure out that this is a tiger.
For me, the reality of creating something from nothing, a function to do have an action that previously did not exist, was nothing like identifying. It was more like someone told me: "now that you know what a cat looks like, please draw a picture of dinosaurs having sex."
As you can imagine, with this request I just stared blankly at my computer screen thinking, or screaming:
"Based on my knowledge of cats? Based on my knowledge of cats? How can I can I even begin trying to imagine what dinosaurs would look like having sex!"
Logically, the next step is to google what exactly is being asked of me. And you get some weird result like:

In a state of shock and awe, only questions run through my head: Were their eyes so loving? Did I know that they were that furry? Did all males have midnight blue beauty? How could I possibly have guessed that?
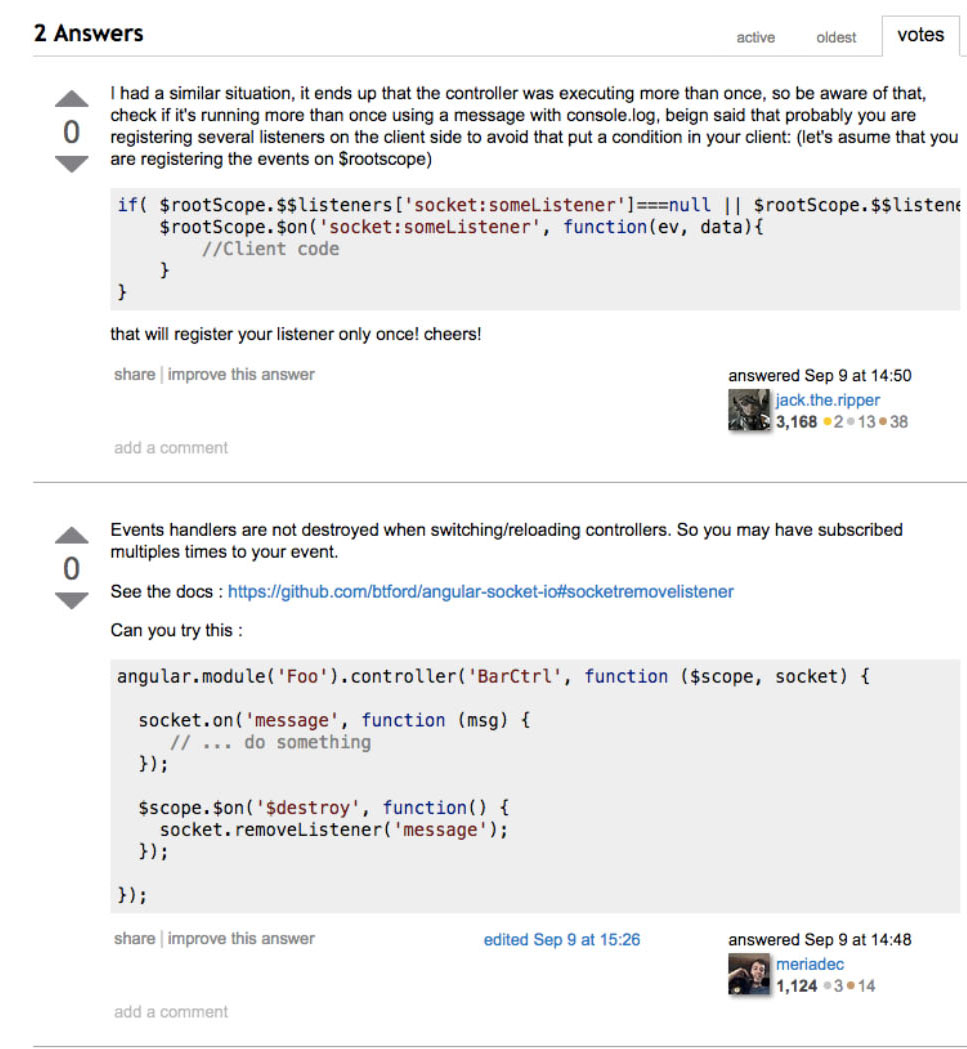
You may think I am exaggerating, but I am not. The first thing I wanted to do in my list was to assign different colours for incoming and outgoing messages. I like colours and this was the function I was most excited about. So I googled how to do it and I got to an answer from Stack Overflow, which is an incredible resource that allows you to ask any question and programmers respond with help of how they worked through a problem. Since I am new at this, many answers are already out there for me to reference at leisure.

So in this answer I understood that there was an if statement that didn't really work. The rest of this was completely over my head and it wanted me to $destroy?! That sounds like a serious mistake.
This utter confusion, coupled with strange fascination, pretty much sums up my experience with JavaScript and my chat in general.
Conditionally Confused Part 2 will cover my experiences working on my first goal: Prompt User for name